Pixelate – This tool is amazing if someone wants to blur a portion of their image.
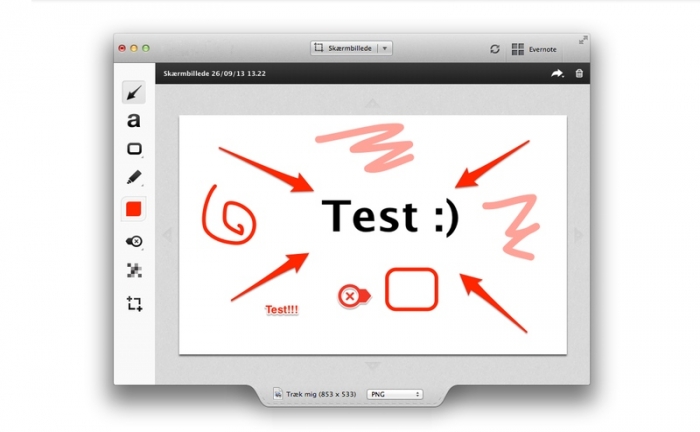
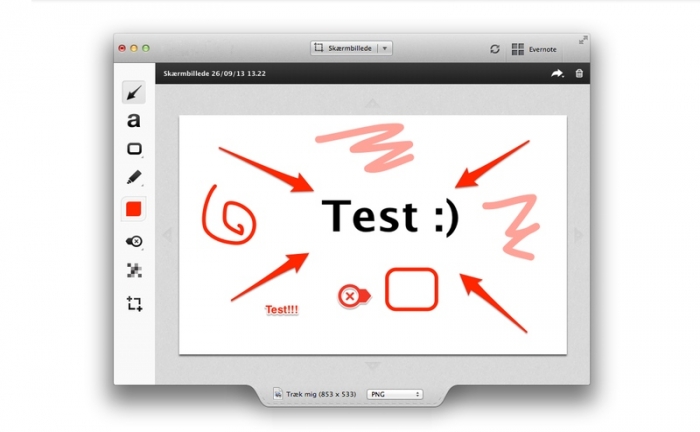
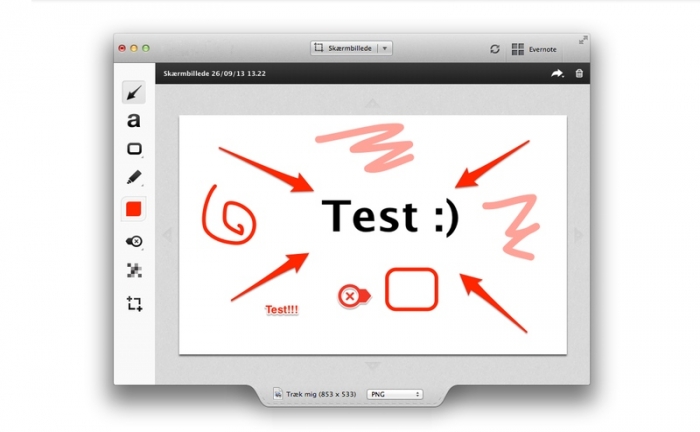
Use them directly on your image by dragging and dropping and reposition it accordingly to fit your requirements. Stamps – Skitch has 5 stamp options to choose from. Highlights and Drawings – For any freehand drawings and highlighting of text or change of colours, this tool serves the purpose right. Select your desired shape from the toolbar on the left side and go by the same process of drag and drop. Shapes – illustrative tools comprising of circles, boxes, etc are available in Skitch. Resizing is allowed by just stretching or shortening the corners and repositioning is done just by dragging. There is an ‘a’ icon on the toolbar which when clicked and dragged will create a textbox on the canvas. Text – Textboxes are a necessary tool in every editing application and Skitch provides the same.  For sizing the arrow or to colour it differently, a colour swatch present on the left side will do the work which can be done before or after dragging it on the canvas. Redirect the arrow in whichever way you want by just dragging it across the image. Drag and release shapes the arrow into direction. Select the arrow tool on the left-hand side of the toolbar and by dragging and dropping, arrows will be automatically added non-specifically to the editable image. The various tools and options offered by Skitch to mark or edit the image are truly applaudable.Īrrows – The basic user tool to inscribe detailing in an image, arrows make the featured image more worthy in every sense. Opening PDFs of a different app directly in SkitchĪnnotations are the actual reason to use Skitch for featured images. A clipboard image directly copied onto the Skitch canvas for editing.
For sizing the arrow or to colour it differently, a colour swatch present on the left side will do the work which can be done before or after dragging it on the canvas. Redirect the arrow in whichever way you want by just dragging it across the image. Drag and release shapes the arrow into direction. Select the arrow tool on the left-hand side of the toolbar and by dragging and dropping, arrows will be automatically added non-specifically to the editable image. The various tools and options offered by Skitch to mark or edit the image are truly applaudable.Īrrows – The basic user tool to inscribe detailing in an image, arrows make the featured image more worthy in every sense. Opening PDFs of a different app directly in SkitchĪnnotations are the actual reason to use Skitch for featured images. A clipboard image directly copied onto the Skitch canvas for editing.  Selecting existing device image which is available as a copy within the application. After a screenshot is taken, the image opens directly in the application and where further editing can be done. One thing to remember is that while capturing an image or while taking a screenshot, the application should be running on the backend.
Selecting existing device image which is available as a copy within the application. After a screenshot is taken, the image opens directly in the application and where further editing can be done. One thing to remember is that while capturing an image or while taking a screenshot, the application should be running on the backend.